ViewBag - ViewData - TempData Kullanımı

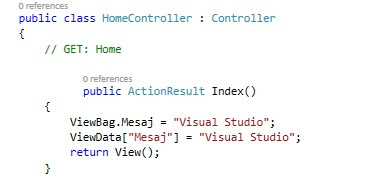
ViewBag ViewBag ve ViewData, Controller kısmında yazdığımız çıktıyı View sayfasında görmemize yarayan nesnelerdir. Aralarındaki fark ise ViewData asp.net mvc1 gelen bir yapı ViewBag ise asp.net mvc3 ile karşılaştığımız bir yapı olması. Controller tarafında yazdığımız ViewBag Ve ViewData kodlarımız.